Email subscription widgets are a great way to help your readers get your latest posts and updates of your blog right into their inbox via email. It also helps you to get a high amount of traffic to your blog and build and grow a loyal community of readers for your blog.
As we know that email marketing is a great way to market your business online and it is not only cheaper but also has numerous benefits of adding an email subscription widget.
So, why not make your blog’s visitor tempted by installing the best, stylish and customized email subscription widget for your Blogger blog.
You just have to follow only the 3 simple steps, and you will be done within no time.
Note: You have to change or add on widgets with your own Facebook URL, Twitter ID, Google+ URL, etc.
Email Subscription Widget for Blogger
Step 1. Login to your Blogger blog and select Template and click on Edit HTML.
Step 2. Click inside the template editor section and pressing Control + F search for </article> or <data:post/> and paste the below email subscription widget code as per your choice, or that best suits your blog theme color (although you can customize the colors) just below the </article> or <data:post/> tags.
Step 3. Now, click on- Save in order to save your settings and you are done.
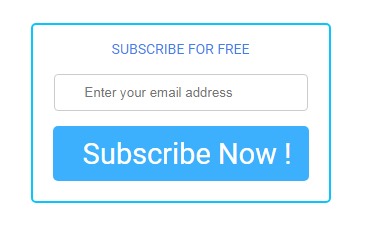
Email Subscription Widget No. 1
Code
<!-- Powered BY: Wonder Krish -->
<style>
@import url(http://fonts.googleapis.com/css?family=Roboto:400,100,300,500,700);
.wk_subs_box_wrapper{
background:url('Your Backgroud Image') repeat scroll 0 0 #FFF;
color:#427FED;
border-radius: 5px;
border: 2px solid #0AC4FC;
font-family: "Roboto";
font-size:14px;
line-height:20px;
padding:1px 20px 10px;
text-align:center;
text-transform:uppercase
}
.sidebar-subscribe-box-form{
clear:both;
display:block;
margin:10px 0
}
form.sidebar-subscribe-box-form{
clear:both;
display:block;
margin:10px 0 0;
width:auto
}
.sidebar-subscribe-box-email-field{
-moz-border-radius:4px;
-webkit-border-radius:4px;
background:#fff;
border:1px solid #ccc;
border-radius:4px;
color:#444;margin:0 0 15px;
padding:10px 30px;
width:75%
}
.sidebar-subscribe-button{
-webkit-border-radius: 5;
-moz-border-radius: 5;
border-radius: 5px;
font-family: "Roboto";
color: #ffffff;
font-size: 29px;
background: #3cb0fd;
padding: 10px 30px 10px 30px;
width:100%;
border: solid #ffffff 0px;
text-decoration: none;
}
.sidebar-subscribe-button:hover,.sidebar-subscribe-box-email-button:focus{
background: #3498db;
text-decoration: none;
}
</style>
<div class="wk_subs_box_wrapper">
<p>Subscribe for free</p>
<div class="sidebar-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=Cybup" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Cybup', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="Cybup" />
<input name="loc" type="hidden" value="en_US" /><input class="sidebar-subscribe-box-email-field" name="email" autocomplete="off" placeholder="Enter your email address"/>
<input class="sidebar-subscribe-button" title="" type="submit" value="Subscribe Now !" />
</form>
</div>
</div>
Email Subscription Widget No. 2
Code
<style>
#wk_bar {
background-color: #f9f9f9; box-shadow: 0 0 3px #b0b0b0;
border:1px solid #ccc;
padding:6px;
width: 270px;
}
#subscribe-box .fb-like-box { border: 1px solid #EBEBEB; padding: 5px; background:#f7f7f7;}
#subscribe-box .gplusone { background: #f7fcfc; border: 1px solid #EBEBEB; border-top: 1px solid #fff; color: #000; font-size: 10px; line-height: 1px; padding: 9px 11px;}
#subscribe-box .email-box {
border-right: 1px solid #C7DBE2;
border-left: 1px solid #C7DBE2; background: #d3e0ed;
border: 1px solid #ccdaed; padding:11px; margin-bottom: -4px;}
#subscribe-box .email-box h4{color: #555;font-family: Arial;font-size: 12px; margin: 0 0 10px;}
#subscribe-box .email-box .txt,#subscribe-box .email-box .txt:focus{
border: 1px solid #d2d2d2;
color: #a19999; font-size: 12px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
height: 18px;
padding: 6px 28px 8px; width: 100px;
}
#subscribe-box .email-box .btn,#subscribe-box .email-box .btn:focus{ float:right;
margin-top: 0px;
background: #30a146; background: linear-gradient(top, #30a146 0%, #249334 100%); background: -moz-linear-gradient(top, #30a146 0%, #249334 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #30a146), color-stop(100%, #249334)); background: -webkit-linear-gradient(top, #30a146 0%, #249334 100%); text-shadow: 1px 1px 0 rgba(0, 0, 0, .4); font-weight:bold; font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-family: "Arial","Helvetica",sans-serif;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #248334 ;
color:white;
text-shadow:#d08d00 1px 1px 0;
padding:8.5px 10px;
margin-left:3px;
font-weight:bold;
font-size:12.2px;
cursor:pointer;
border-image: initial;}
#subscribe-box .email-box .btn:hover{
opacity: .8;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
border:1px solid #248334 ;
color:#FFFFFF;
text-shadow:#d08d00 1px 1px 0}
</style>
<div id="wk_bar">
<div id="subscribe-box">
<div class="email-box">
<h4><center>Subscribe Our Posts For Free</center></h4>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=latestbloggingtips4u', 'popupwindow', 'scrollbars=yes,width=700px,height=700px');return true" target="popupwindow">
<input class="txt" style="background: #FFF url('http://i.imgur.com/2BCD0.png') no-repeat 6px !important;" onfocus="if (this.value == 'Your email ID ') {this.value = '';}" onblur="if (this.value == '') {this.value = 'Your email ID ';}" type="text" name="email" value="Your email ID " />
<input type="hidden" name="uri" value="latestbloggingtips4u" />
<input type="hidden" name="loc" value="en_US" />
<input class="btn" style="margin-left: 4px;" type="submit" value="Subscribe" />
<div style="clear: both;"></div>
</form></div>
<div class="fb-like-box"><iframe style="border: none; overflow: hidden; width: 80px; height: 21px;" src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2Fallbloggingtips&send=false&layout=button_count&width=80&show_faces=false&action=like&colorscheme=light&font&height=21" frameborder="0" scrolling="no" width="320" height="240"></iframe><a style="color: #3b5998; font-family: ubuntu; font-size: 18px; font-weight: bold; line-height: 20px;" href="http://www.facebook.com/wonderkrish" rel="nofollow" target="_blank"> Like Us On Facebook </a>
<div class="clear"></div>
</div>
<script type="text/javascript">// <![CDATA[
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
// ]]></script></div>
<script type="text/javascript" src="//platform.twitter.com/widgets.js"></script></div>
<div id="mashable" style="height: 12px; background: #f9f9f9; border: 0px solid #CCC; border-top: 1px solid white; text-align: right; border-image: initial; font-size: 10px;"><span class="author-credit" style="font-family: Arial, Helvetica, sans-serif;"><a href="http://www.wonderkrish.com" target="_blank">Widget »</a></span></div>
</div>
</div>
Email Subscription Widget No. 3
Code
<style>
//@media(max-width:400px) {.sbox{width:109%!important;}}
//@media(max-width:1024px) and (min-width:400px) {.sbox{width:106.5%!important;}}
.sbox {background:#009abe;text-align:center;width:100%;}
.sbox span {color:#fff;font-family:roboto;font-size:27px;}
.sbox .small {font-size:18px;}
input.boxinput::placeholder {color:#fff;}
.sbox .hatespam {font-size:15px;}
.sbox .boxinput::placeholder {color:#fff;}
.sbox .boxinput {background:rgba(0,0,0,0.4);color:#fff;border:none;padding-top:13px;padding-bottom:13px;font-family:roboto;margin-bottom:10px;outline:none;transition:.3s;width:86%;text-align:center;border-radius:4px;}
.sbox .boxsubmit {box-shadow:0px 0px 31px 0px rgba(0,0,0,0.2);width:86%;text-align:center;padding-top:13px;padding-bottom:13px;background:#fff;outline:none;border:none;color:#009abe;font-family:roboto;cursor:pointer;border-radius:4px;}
.sbox .boxsubmit:active {background:rgba(0,0,0,0.6);color:#fff;}
.sbox {border-radius:8px!important;padding:0!important;border:none!important;}
.sbox .widget-content {margin:0!important;}
#sidebar-wrap .widget {overflow-x:hidden;}
.sbox {background:linear-gradient(135deg, #667eea 0%, #764ba2 100%)!important;width:100%;}
.sbox .boxsubmit {box-shadow:none!important;border-radius:2px!important;color:#764ba2!important;}
.sbox .boxinput {border-radius:2px!important;}
</style>
<div class='sbox wow rubberBand'>
<center>
<br /><span class='icon'><img height='auto' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjqAgOafhNlCBFWOMwH2N9uK1DEV6qQvmFDfvc_jUXN_qxQKUcFBM_a2us4rBL2VW-Ykg_ytY-5KZjiGConE-HZdUT0n1lDMpqgOUv0Jj-AOR9yWnDld4kyj1D3Q4gn1Fi6HeHEyys6yrY/s1600/email.png' width='150px'/></span><br/>
</center>
<span>Newsletter</span><br /><br />
<span class='small'>Join Our newsletter</span><br /><br />
<center>
<form action='https://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=shoutersplanet', 'popupwindow', 'scrollbars=yes,width=550,height=520'); return true' target='popupwindow'><input class='boxinput' name='EMAIL' placeholder='Your Email Address' type='email' required/>
<input class='boxsubmit' type='submit' value='Submit'/><input name='uri' type='hidden' value='shoutersplanet'/>
<input name='loc' type='hidden' value='en_US'/></form><br />
<span class='hatespam'>*We Hate Spam!</span><br /><br />
</center></div>
Email Subscription Widget No. 4
Code
<style type="text/css">
.wk_subs {
background-color: rgb(255, 255, 255);
width: 100%;
height: 100%;
border: 1px dashed #ddd;
}
.wk_sub {
color: rgb(255, 255, 255);
background-color: rgb(11, 172, 227);
padding: 10px 0;
text-align: center;
font: bold 15px "trebuchet MS", "Tahoma";
width: 100%;
}
.wk_email_form {
width: 235px;
margin: 10px auto;
}
#wk_email_box {
background-color: #FFF;
color: #747474;
width: 130px;
border: 1px solid #D8D8D8;
padding: 7px;
height: 18px;
display: inline-block;
vertical-align: top;
box-shadow: inset 0px 0px 5px #c2c2c2;
box-sizing: content-box;
font-size: 13px;
}
#wk_email_button {
background-color: rgb(243, 93, 92);
border: 1px solid rgb(215, 84, 83);
color: rgb(255, 255, 255);
width: 85px;
font: bold 13px "trebuchet MS", "Tahoma";
padding: 7px;
text-align: center;
cursor: pointer;
display: inline-block;
height: 34px;
}
#wk_email_button:hover {
background-color: #E64C4B;
border: 1px solid #BF4A49;
}
.wk_signup_form {
margin-top: 15px;
}
.wk_social_icons {
overflow: hidden;
text-align: center;
display: block;
margin: 20px auto;
}
.wk_social_icons ul {
margin: 0px auto !important;
text-align: center;
padding: 0px !important;
display: inline-block;
}
.wk_social_icons ul li {
background: transparent none repeat scroll 0% 0% !important;
border: medium none !important;
float: left;
list-style-type: none !important;
padding: 0px !important;
margin: 0px 5px !important;
}
.wk_social_icons ul li::before,
.wk_social_icons ul li::after {
display: none !important;
}
.wk_social_icons ul li a {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZyZdiq8j4Oh08U19MamL-RvDoHQPdQquyIMsWa8Q-C7Q-xMqYd5OrWgLTBAk8idfJxtjXAOCtc_RRAUZ081nhSoWx_Hsz9SjTcbOSSUkqTxA0woaCHC0FO5XvbskNuj08IHrSNnErZOj0/s1600/sprite_32x32.png") no-repeat scroll 0 0;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
display: block;
height: 34px;
overflow: hidden;
text-indent: -999px;
transition: all 0.25s linear 0s;
width: 34px;
}
.wk_social_icons ul li a:hover {
background-color: #aeaeae !important;
}
.wk_social_icons ul li.social-facebook a {
background-position: -62px 1px;
background-color: #3b5998;
}
.wk_social_icons ul li.social-twitter a {
background-position: -254px 1px;
background-color: #00aced;
}
.wk_social_icons ul li.social-gplus a {
background-position: -95px 0px;
background-color: #dd4b39;
}
.wk_social_icons ul li.social-pinterest a {
background-position: -159px 1px;
background-color: #cb2027;
}
</style>
<div class="wk_subs">
<div class="wk_sub">Join Our Newsletter For Free</div>
<div class='wk_signup_form'>
<div class='wk_email_form'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=[Your Blog uri]', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'> <input name='uri' type='hidden' value='[Your Blog uri]' /> <input name='loc' type='hidden' value='en_US' /> <input id='wk_email_box' name='email' required='' type='text' placeholder='Your Email Address' /> <input id='wk_email_button' title='' type='submit' value='Subscribe' /> </form>
</div>
<div class="wk_sub">Sociliaze with Us</div>
<div class="wk_social_icons">
<ul>
<li class="social-facebook"><a href="[Fb url]" target="_blank" title="Facebook">Facebook</a></li>
<li class="social-twitter"><a href="[Twitter url]" target="_blank" title="Twitter">Twitter</a></li>
<li class="social-gplus"><a href="[Google+ url]" target="_blank" title="Google+">Google+</a></li>
<li class="social-pinterest"><a href="[Pinterest url]" target="_blank" title="Pinterest">Pinterest</a></li>
</ul>
</div>
<div style="width: 230px; margin: 0px auto;">
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_GB/sdk.js#xfbml=1&version=v2.6";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-page" data-href="[https://www.facebook.com/wonderkrish/]" data-width="230" data-small-header="true" data-adapt-container-width="true" data-hide-cover="false" data-hide-cover="true" data-show-facepile="true">
<div class="fb-xfbml-parse-ignore">
<blockquote cite="[Fb url]"><a href="[Fb url]">[Fb Page Name]</a></blockquote>
</div>
</div>
</div>
</div>
</div>
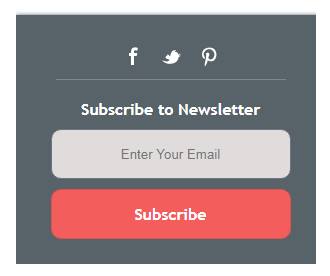
Email Subscription Widget No. 5
Code
<style type="text/css">
.wk_sub {
background-color: rgb(87, 98, 105);
width: 100%;
height: 100%;
padding: 5px;
box-shadow: 0px 0px 5px rgb(87, 98, 105);
}
.wk_inner_form {
text-align: center;
color: rgb(255, 255, 255);
font: bold 16px "trebuchet MS","Tahoma";
}
.wk_mail_form {
width: 240px;
margin: 10px auto;
}
#wk_email_box {
background-color: #ece6e6eb;
color: #FFF;
width: 208px;
border: 1px solid #697780;
padding: 15px;
text-align: center;
height: 18px;
box-sizing: content-box;
border-radius: 10px;
}
#wk_email_button {
background-color: rgb(243, 93, 92);
border: 1px solid rgb(215, 84, 83);
color: rgb(255, 255, 255);
width: 240px;
font: bold 16px "trebuchet MS","Tahoma";
padding: 15px;
text-align: center;
height: 50px;
margin: 10px auto;
cursor: pointer;
border-radius: 10px;
}
}
#wk_email_button:hover {
background-color: #E64C4B;
border: 1px solid #BF4A49;
}
.wk_signup_form {
margin-top: 15px;
}
.wk_social_icons {
overflow: hidden;
text-align: center;
border-bottom: 1px solid rgb(133, 133, 133);
width: 230px;
display: block;
margin: 20px auto;
}
.wk_social_icons ul {
margin: 0px auto !important;
text-align: center;
padding: 0px !important;
display: inline-block;
}
.wk_social_icons ul li {
background: transparent none repeat scroll 0% 0% !important;
border: medium none !important;
float: left;
list-style-type: none !important;
padding: 0px !important;
margin: 0px 2px !important;
}
.wk_social_icons ul li::before,
.wk_social_icons ul li::after {
display: none !important;
}
.wk_social_icons ul li a, .wk_social_icons ul li a:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZyZdiq8j4Oh08U19MamL-RvDoHQPdQquyIMsWa8Q-C7Q-xMqYd5OrWgLTBAk8idfJxtjXAOCtc_RRAUZ081nhSoWx_Hsz9SjTcbOSSUkqTxA0woaCHC0FO5XvbskNuj08IHrSNnErZOj0/s1600/sprite_32x32.png") no-repeat scroll 0 0;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
display: block;
height: 34px;
overflow: hidden;
text-indent: -999px;
transition: all 0.25s linear 0s;
width: 34px;
}
.wk_social_icons ul li.social-facebook a {
background-position: -62px 1px;
}
.wk_social_icons ul li.social-facebook a:hover {
background-color: #3b5998;
}
.wk_social_icons ul li.social-twitter a {
background-position: -254px 1px;
}
.wk_social_icons ul li.social-twitter a:hover {
background-color: #00aced;
}
.wk_social_icons ul li.social-gplus a {
background-position: -95px 0px;
}
.wk_social_icons ul li.social-gplus a:hover {
background-color: #dd4b39;
}
.wk_social_icons ul li.social-pinterest a {
background-position: -159px 1px;
}
.wk_social_icons ul li.social-pinterest a:hover {
background-color: #cb2027;
}
.wk_social_icons ul li.social-rss a {
background-position: -190px 0px;
}
.wk_social_icons ul li.social-rss a:hover {
background-color: #F87E12;
}
</style>
<div class="wk_sub">
<div class="wk_social_icons">
<ul>
<li class="social-facebook"><a href="[Fb url]" target="_blank" title="Facebook">Facebook</a></li>
<li class="social-twitter"><a href="[Twitter url]" target="_blank" title="Twitter">Twitter</a></li>
<li class="social-pinterest"><a href="[Pinterest url]" target="_blank" title="Pinterest">Pinterest</a></li>
</ul>
</div>
<div class='wk_signup_form'>
<div class='wk_inner_form'>
<h4>Subscribe to Newsletter</h4>
</div>
<div class='wk_mail_form'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=[Your Blog uri]', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='[Your Blog uri]'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='wk_email_box' name='email' required='' type='text' placeholder='Enter Your Email'/>
<input id='wk_email_button' title='' type='submit' value='Subscribe'/>
</form>
</div>
</div>
</div>
Email Subscription Widget No. 6
Code
<style type="text/css">
.wk_sub {
background-color: #1E293B;
width: 100%;
height: 100%;
box-shadow: 0px 0px 10px rgb(30, 41, 59);
}
.wk_mailform {
width: auto;
margin: 10px auto;
margin-left: 20px;
}
.wk_inner_form h4 {
color: rgb(255, 255, 255);
text-align: center;
padding: 10px;
font: bold 18px/40px "trebuchet MS","Tahoma";
}
#wk_mail_box {
background-color: #FFF;
border: 1px solid #FFF;
border-radius: 7px 0px 0px 7px;
height: 20px;
padding: 6px;
box-sizing: content-box;
}
#wk_mail_button {
background-color: #F0553B;
border: 1px solid #F0553B;
color: #FFF;
height: 34px;
border-radius: 0px 7px 7px 0px;
margin-left: -4px;
font-weight: 600;
cursor: pointer;
}
#wk_mail_button:hover {
background-color: #1E293B;
border: 1px solid #FFF;
box-shadow: 0 0 5px #ddd;
}
.wk_social_likes {
background: transparent url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgtbNobC2MH2z86_eenR2BhF8uCQVYljWU7IAZ08e6hlL_9gayPpe4MPBPyAafmivw_1oU4YLRox67OC4vN-wH_HODOBe0xPJuKT1nHbN7ro6F5MEdXTfHok8DxGg57knBkh4DiamjBTYW_/s1600/Facebook-twitter-rectangle.png") no-repeat scroll center center / 250px 157px;
width: 250px;
height: 120px;
margin: 10px auto;
}
.wk_fb_likes {
margin-top: 90px;
margin-left: 20px;
position: absolute;
display: block;
box-shadow: 0px 0px 10px rgba(9, 42, 87, 0.73);
}
.wk-follow {
display: block;
margin-left: 152px;
position: absolute;
margin-top: 89px;
box-shadow: 0 0 10px rgba(2, 81, 173, 0.59);
height: 20px;
}
</style>
<div class="wk_sub">
<div class='wk_signup_form'>
<div class='wk_inner_form'>
<h4>Subscribe And Get The Latest Posts</h4>
</div>
<div class='wk_mailform'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=[Your Blog uri]', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='[Your Blog uri]'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='wk_mail_box' name='email' required='' type='text' placeholder='Enter Your Email Here...'/>
<input id='wk_mail_button' title='' type='submit' value='Subscribe'/>
</form>
</div>
</div>
<table class='wk_social_likes'>
<tbody>
<tr>
<td class='wk_fb_likes'>
<div id="fb-root">
</div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-like" data-href="[Fb url]" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false">
</div>
</td>
</tr>
</tbody>
</table>
</div>
Email Subscription Widget No. 7
Code
<style type="text/css">
.wk_signup-form {
background: transparent url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilShdpOHbBLPapAsStBw-8R5rMTGuAY-OlsCfqt6kWlL9GFK4cFXtLvs9OT4aO6BtJPfo9RgvLLke1mSFQnweIYI7DV2GMScF5m7HC3VKtfQbBL8lrAEgaSoB8e0h34rSZDTWpBqdDVZ_3/s1600/Email-bg.jpg") no-repeat scroll center center / 250px 150px;
height: 150px;
width: 250px;
margin: 10px auto 60px auto;
}
.wk_form p {
text-align: center;
color: #fff;
padding: 10px;
font: bold 18px "trebuchet MS","Tahoma";
}
.wk_mail {
margin: 120px auto 5px;
width: auto;
}
#wk_mailbox {
background: #FEFEFE none repeat scroll 0% 0%;
border: medium none;
font: 12px/12px "HelveticaNeue",Helvetica,Arial,sans-serif;
margin-right: 5px;
box-shadow: 0px 0px 4px rgb(207, 207, 207) inset, 1px 1px 1px rgb(186, 186, 186);
padding: 7px;
box-sizing: content-box;
height: 12px;
vertical-align: top;
display: inline-block;
}
#wk_mailbutton {
background: transparent linear-gradient(to bottom, rgb(202, 48, 40) 0%, rgb(235, 88, 78) 100%) repeat scroll 0% 0%;
box-shadow: 0px 0px 2px rgb(182, 37, 32) inset;
border: medium none;
color: #FFF;
cursor: pointer;
font: 13px/13px "HelveticaNeue",Helvetica,Arial,sans-serif;
padding: 6px;
border-radius: 5px;
height: 27px;
display: inline-block;
}
#wk_mailbutton:hover {
background: transparent linear-gradient(to bottom, #CA3028 0%, #B72420 100%) repeat scroll 0% 0%;
}
.wk_social_icons {
margin: 20px 0 0;
overflow: hidden;
display: block;
text-align: center;
}
.wk_social_icons ul {
display: inline-block;
margin: 0 auto !important;
text-align: center;
padding: 0px
}
.wk_social_icons ul li {
background: transparent !important;
border: none !important;
float: left;
list-style-type: none !important;
margin: 0 4px 10px !important;
padding: 0 !important;
}
.wk_social_icons ul li::before,
.wk_social_icons ul li::after {
display: none !important;
}
.wk_social_icons ul li a, .wk_social_icons ul li a:hover {
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZyZdiq8j4Oh08U19MamL-RvDoHQPdQquyIMsWa8Q-C7Q-xMqYd5OrWgLTBAk8idfJxtjXAOCtc_RRAUZ081nhSoWx_Hsz9SjTcbOSSUkqTxA0woaCHC0FO5XvbskNuj08IHrSNnErZOj0/s1600/sprite_32x32.png") no-repeat scroll 0 0;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
display: block;
height: 38px;
overflow: hidden;
text-indent: -999px;
transition: all 0.25s linear 0s; width: 38px;
}
.wk_social_icons ul li.social-facebook a {
background-color: #3b5998;
background-position: -60px 3px;
}
.wk_social_icons ul li.social-twitter a {
background-color: #00aced;
background-position: -253px 3px;
}
.wk_social_icons ul li.social-gplus a {
background-color: #dd4b39;
background-position: -93px 3px;
}
.wk_social_icons ul li.social-pinterest a {
background-color: #cb2027;
background-position: -157px 3px;
}
.wk_social_icons ul li.social-rss a {
background-color: #F87E12;
background-position: -189px 3px;
}
.wk_social_icons ul li a:hover {
background-color: #333;
}
.wk_social_like {
display: block;
text-align: center;
}
.wk_social_like tbody, .wk_social_like tbody tr {
display: block;
}
.wk_fb_likes {
display: inline-block;
padding-bottom: 15px;
margin-right: 5px;
}
.pb_wk {
display: inline
}
</style>
<div>
<div class='wk_signup-form'>
<div class='wk_form'>
<p>Sign Up for Email Updates</p>
</div>
<div class='wk_mail'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=[Your Blog uri]', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='[Your Blog uri]'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='wk_mailbox' name='email' required='' type='text' placeholder='Enter your email...'/>
<input id='wk_mailbutton' title='' type='submit' value='Sign up'/>
</form>
</div>
</div>
<div class="wk_social_icons">
<ul>
<li class="social-facebook"><a href="[Fb url]" target="_blank" title="Facebook">Facebook</a></li>
<li class="social-twitter"><a href="[Twitter url]" target="_blank" title="Twitter">Twitter</a></li>
<li class="social-pinterest"><a href="[Pinterest url]" target="_blank" title="Pinterest">Pinterest</a></li>
</ul>
</div>
<table class='wk_social_like'>
<tbody>
<tr>
<td class='wk_fb_likes'>
<div id="fb-root">
</div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.4";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<div class="fb-like" data-href="[Fb url]" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false">
</div>
</td>
</tr>
<tbody>
</table>
</div>
Conclusion for Blogger email subscription widget
I hope you have successfully added the email subscription widget on your Blogger blog or if you have found any difficulty in embedding the codes. Do leave a comment below and I will get back to you.
Blogger , Tips and Tricks