JavaScript has become very popular these days to use on websites, from loading dynamic data or adding special effects to your blog or web pages through AJAX.
But, unfortunately, you have to make a big deal in order to use these features.
You must sometime have to rely on heavy JavaScript libraries and that can add extra kilobits to your pages.
As a result, your blog starts to take time in order to load your web pages and almost every one of us hates, a slow loading site, and this can affect your site’s SEO.
So, if you have analyzed your blog using Google PageSpeed Insights or GT Matrix and found this issue.
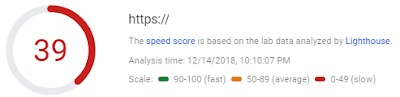
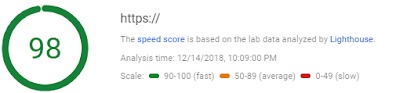
In Google PageSpeed Insights if your site speed is between:
0 to 49 - Red Signal, which means that your site loads slow.
50 to 89 - Orange Signal, which means that your site has an average speed, and
90 to 100 Green Signal and that means your blog load fast.
Don’t Worry!
You can solve this issue by simply replacing a code snippet and speed up your blog’s page speed.
Also, learn: How to remove the date from Blogger URL
How to Solve JavaScript execution Time in Google Page Speed Insights
Follow the below steps and you will be done within no time.
Step 1. Login to your Blogger blog and select Template/Theme and click on Edit HTML.
Step 2. Now search for ajax.googleapis.com
You will find either any one of it or maybe both if you have added on your theme. (See below images).
Step 3. Now select/delete the entire jQuery script and replace it with the below script.
Code
<script id='script-batch' type='text/javascript'>
(function(d){
var js = d.createElement('script'); js.async = true; js.defer = true;
js.src = "https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));
</script>
Step 4. Click on Save in order to save your setting.
Now, head back to Google PageSpeed Insights or GT Matrix and check once more. I am sure your blog’s page speed has increased, right!
Also, learn: How to remove date and time header form Blogger posts
Conclusion
I hope your blog has successfully acquired the green signal in the test and if this small tutorial has helped you in any way. Then, do us a favor by sharing this post on social networking sites.
And let me know, what was your previous score before replacing jQuery and the score after adding this code.
Blogger , Tips and Tricks